Ebenso groß wie die Zahl der mobilen Endgeräte, mit denen wir heutzutage auf Websites zugreifen, ist die Vielfalt in Bezug auf die Begrifflichkeit, mit der ein speziell für derlei Geräte optimiertes Webangebot umschrieben wird.
Einmal Hamburger mit Off-Canvas-Navi bitte!
![]()
Manchmal entwickelt sich die Technologie schneller als die Sprache. Fast jeder, der digitale Angebote nutzt, kennt dieses Symbol. Nur die Wenigsten allerdings können es auch namentlich benennen.
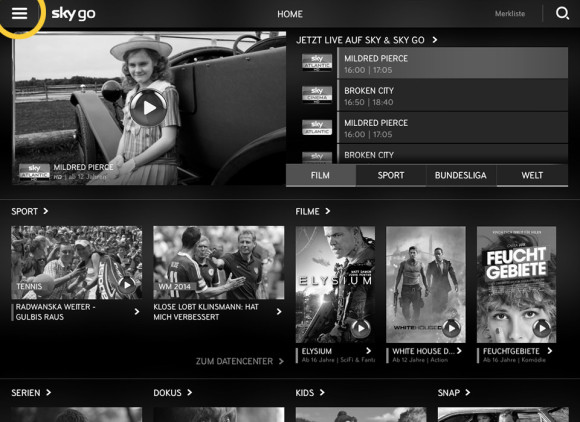
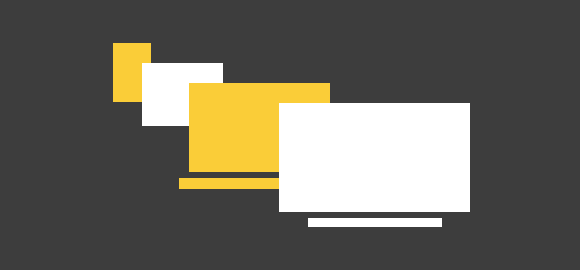
Apps und Websites, sofern letztere Responsive Design unterstützen, verfügen über ein Menüsymbol, das bei Berührung/Klick die jeweilige Hauptnavigation des Angebotes anzeigt. In der Normalstellung ist bei einem solchen Interface die Hauptnavigation nicht zu sehen, weshalb sie als „Off-Canvas-Navigation“ bezeichnet wird, was „außerhalb des sichtbaren Bildschirm-Bereichs“ meint. In dem folgenden Beispiel, der iPad-App von Sky Go, ist das Zeichen, das in diesem Artikel gemeint ist, links oben zu sehen.
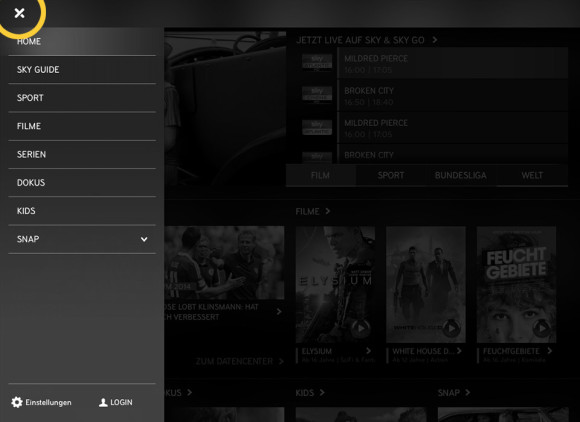
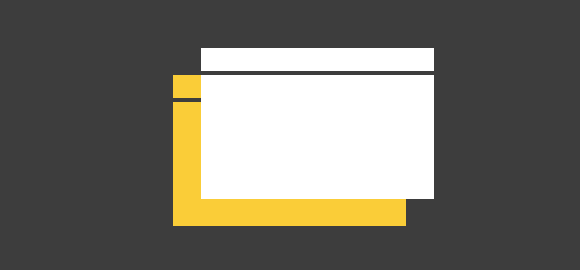
Im aufgeklappten Zustand schaut die Off-Canvas-Navigation wie im nachfolgenden Screen dargestellt aus. In diesem Fall schiebt sie sich von links nach rechts in den Bildschirm. Meist ändert sich im Zuge dessen das Symbol, das zum Beispiel zum Kreuz wechselt.
Anwender müssen nicht wissen, wie das Navigationssymbol heißt. Sie müssen nur in der Lage sein, mit dieser Navigationsform umzugehen, was durchaus anspruchsvoller ist, als dies vielleicht versierten Anwendern auf den ersten Blick erscheinen mag. Denn anders als letztgenannte Anwendergruppe, klicken weniger versierte Nutzer meist nur dann auf Elemente und Objekte, von denen sie wissen, wozu sie da sind. Deshalb sollte man derlei Off-Canvas-Lösungen auf Seiten der Entwicklung kritisch hinterfragen, denn nicht nur sprichwörtlich, sondern auch in Bezug auf das Interface digitaler Anwendungen gilt: aus den Augen, aus dem Sinn! Siehe hierzu auch der Beitrag von Anthony Rose auf thenextweb: Out of sight is out of mind.
Das kleine, meist drei Balken beinhaltende Navigationssymbol hat sich, ähnlich wie die Lupe als Kennzeichnung für die Volltextsuche, zu einem Standard nicht nur im Web, sondern insgesamt im Umfeld digitaler Medien gemausert. Und wie heißt dieses Zeichen nun? Hier einige Vorschläge, wobei das Anhängsel „Icon“ auch optional durch „Symbol“ oder „Button“ ausgetauscht werden kann.
Hamburger-Icon – Die Bezeichnung bezieht sich auf die Darstellung des Zeichens, das an einen Hamburger erinnert. Auf GitHub gibt es unter der Bezeichnung Mobile Menu Hamburger einen entsprechenden Programmiercode.
Hamburger-Drawer-Icon – „Drawer“ (zu deutsch „Schublade“) beschreibt das Prinzip der Bewegung, die die Navigation bei Berührung/Klick vollzieht.
Off-Canvas-Menü-Icon – „Off Canvas“ wurde im Artikel bereits erklärt.
Toggle-Menü-Icon – „Toggle Menu“ ist der englische Fachbegriff für ein Menü, das sich – wie ein Hebel (eng. „toggle“) – ein- und ausklappen lässt, entweder vertikal oder horizontal. „Toogle-Menü“ ist der Oberbegriff für derlei aufklappende Navigationen, während „Off-Canvas“ gewissermaßen eine Spielart davon ist. Insofern muss ein Toggle-Menü nicht zwangsläufig aus dem sichtbaren Bereich verschwinden, sondern kann, etwa wie bei WordPress der Fall, sich auch nur verkleinern, etwa in eine Leiste mit Icons.
Navicon – eine Wortschöpfung aus „Navigation“ und „Icon“; in Analogie zu „Favicon“.
Drei-Balken-Icon – Eben weil es meist über drei Balken verfügt.
Hotdog – So bezeichnen es GoogleChrome-Entwickler (Link).
Menü-Icon – Die schlichte Variante, da im Kontext, etwa im Gespräch mit dem Kunden/Kollegen meist klar ist, was gemeint ist. Allerdings ist diese Bezeichnung, etwa auch wie „Hotdog“, wenig spezifisch und könnte ebenso ein Zeichen in einer klassischen Hauptnavigation beschreiben.
Und nun lieber Websprech-Leser bist Du am Zug. Welchen Begriff nutzt beziehungsweise bevorzugst Du?
[Aktualisiert am 21.07.2014] Hier noch ein Lesetipp (Danke Christoph für den Hinweis}: Who Designed the Hamburger Icon? | gizmodo.com
Ebenfalls interessant…






Ihr habt „Burger-Button“ vergessen.
Und das Menü-Icon mit drei Punkten unter- oder nebeneinander statt drei Strichen heißt dann Schaschlik-Button?
Menü-Icon,
einfach weil darunter fast jeder auf Anhieb versteht, was man meint. Hamburger/Hotdog-Icon klingt vielleicht lustiger und extravagenter, aber erklären, was man meint, muss man dann trotzdem.
+1 für Burger-Button. Geht viel besser aus’m Mund als Hamburger-Whatever!
Menütaste, Menüsymbol, Menüicon, Binde-Striche sind über-bewertet. Ein Wort ist besser als ein Symbol.
Seitenleiste einblenden über das Seitenleistensymbol. Side Drawer ist offizieller Androidsprech. In die Apple iOS Guidelines habe ich jetzt nicht reingeschaut.
Ein wenig Off Topic, aber ich finde diese Menü-Icons bei mobilen Website und Apps durchaus vertretbar. Aber in letzter Zeit sah sich die die eine oder andere Desktop-Version offenbar gemüßigt seine Navigation „out of sight“ zu verbannen. Das ist meiner Ansicht nach im Desktop-Bereich der absolut falsche Weg. Platz ist da und ich möchte nicht 3 mal klicken um mich durch Haupteinstiege zu bewegen. Einen seltsamen Weg hat nun auch der Relaunch der Deutschen Post beschritten.
Ich kenne tatsächlich noch einen Namen dafür: Pancake Menu
@Stefan Klix: wie wäre es denn mit Schaschlicon?
Einfach Menü drunter schreiben und etwas farblich hevorheben. Problem gelöst und bitte A/B testen.
Die drei Punkte heißen natürlich Ellipsicon!
[…] von der Wikipedia-Projektgruppe ausgelobtes Ziel. Rechts neben dem Wikipedia-Logo befindet sich ein Hamburger-Icon, das den Zugang zu ein entsprechenden Menü ermöglicht. Und hier kommt mein erster […]
Ein interessanter Artikel zum Ursprung des Icons ist hier zu finden:
http://gizmodo.com/who-designed-the-iconic-hamburger-icon-1555438787
[…] einer so namhaften Medienmarke nur eine Handvoll Kommentare zusammenkommen. Dass zudem ein Hamburger-Menü vorgehalten wird, obwohl man aufgrund des Platzangebots die nur wenigen Navigationspunkte auch […]
Ich muss mich nachträglich auch noch für die Bezeichnung „Burger-Button“ aussprechen.
Im Austausch mit Kollegen finde ich den Begriff auch smart, weil kurz und prägnant. Im Dialog mit dem Kunden, insbesondere mit städtischen Auftragsgebern, könnte „Burger“ respektive „Bürger“ jedoch für Missverständnisse sorgen. Diesbezüglich ist „Hamburger-Icon“ oder „Hamburger-Button“ weniger verfänglich.
Das Icon steht lediglich für eine versteckte Navigation, nicht für Off-Canvas – auch wenn wohl 99% aller Off-Canvas Navigationen ebenfalls mit so einem Icon geöffnet werden.
Burger-Button finde ich auch gut.
[…] sei man hier noch dabei zu optimieren. Auch die riesige Hauptnavigation, sich sich hinter einem Hamburger-Icon verbirgt, werde man noch einmal justieren. Nach dem Relaunch ist vor der nächsten Anpassung. So […]
[…] den Kopfbereich. Und dort wird sie dann gern durch Off-Canvas Elemente ersetzt und in sogenannten Hamburgermenüs versteckt. Aber das ist ein anderes […]
[…] Defiziten in Sachen Handhabung. Eine Bildmarke, die im Webauftritt der Staatsoperette auch als Hamburger-Icon […]
[…] alle heißen hierzulande nicht kennen. Dort würde man auch sehen können, in welchem Kontext ein Hamburger-Icon Sinn macht – so wie auf Handelsblatt.com im Einsatz ist es jedenfalls überflüssig. So sah […]
[…] mittels Tastatur bedienen. Wie auch bei Frankfurt und Stuttgart versteckt sich diese hinter dem Hamburger-Icon. Was auf Smartphones mangels Platzangebot oftmals eine Erleichterung darstellt, führt in der […]