Im alltäglichen Sprachgebrauch, in Foren oder auf Blogs werden Begriffe wie „Homepage“, „Website“ oder „Landingpage“ oft durcheinander geworfen oder synonym benutzt, was die Verständigung mitunter erschwert. In diesem Beitrag werde ich die Landingpage ausführlicher vorstellen und die Unterschiede zur sogenannten “Doorway Page” aufzeigen.
Brotkrumenpfad, Breadcrumb, Ariadnefaden

Dieser Beitrag ist einfach märchenhaft. Oder besser gesagt, er orientiert sich in erster Linie an altes deutsches Erzählgut und besitzt somit eine märchenhafte Vita.
Den Krümeln auf der Spur!
Die Rede ist von der Brotkrumennavigation oder Breadcrumb-Navigation. Sie wurde in Anlehnung an das Märchen „Hänsel & Gretel“ der Brüder Grimm benannt. Dort streut bekanntlich Hänsel Brotkrumen (englisch: breadcrumbs) auf den Weg, um den selbigen mit seiner Schwester zusammen wieder aus dem Wald zurück nach Hause zu finden.
Aber dieser Begriff wäre nicht Thema bei Websprech, wenn er sich nicht durch Vielfachbenennung auszeichnen könnte. Denn diese Art der Navigation ist z. B. auch unter der Bezeichnung „Ariadnepfad ” bekannt und lehnt sich an die griechischen Mythologie an. Ariadne (Tochter des kretischen Königs Minos) schenkte Theseus (Sohn des Aigeus) ein Wollknäuel, den er beim Betreten des Labyrinths des Daidalos abrollte. Mit Hilfe des Ariadnefadens fand er letztendlich wieder aus dem Labyrinth heraus.
Diese zwei Beispiele erläutern bildlich die Idee, welche hinter sowohl der Brotkrumen-Navigation als auch dem Ariadnepfad steckt: Beide sollen den Nutzern von Internetseiten die Möglichkeit geben, sich besser zu orientieren und so leicht wie möglich den Weg zurück zur einer definierten Ausgangsseite finden.
Üblicherweise ist diese zusätzliche Navigation eine im oberen Seitenbereich platzierte Textzeile, die dem Benutzer anzeigt, in welchem Kontext er sich innerhalb einer Seite oder Applikation befindet. Diese Hilfsnavigation sollte immer optisch eindeutig für den Benutzer auf den Internetseiten bzw. -bereichen angelegt werden. Innerhalb der Brotkrumen-Navigation werden zuletzt aufgerufenen Seiten/Elemente nacheinander angezeigt. Somit ist es für Benutzer offensichtlich, welchen Weg er bisher zum aktuellen Element beschritten hat und wie er entsprechend zurück navigieren kann.
Die gängigsten Bezeichnungen sind…
- Brotkrumen-Navigation (Brotkrümel-Navigation)
- Breadcrumb-Navigation bzw. Breadcrumb trail.
- Pfadnavigation
- Ariadnefaden
- Brotkrumenpfad
Hinweis: Im Rahmen der Barrierefreiheit kann der Seheingeschränkte durch eine kurze „Vorabinfo“ innerhalb des Pfades durch ein vorangestelltes „“Sie befinden sich hier:“ abgeholt werden. Nun seid ihr gefragt. Welche Terminus ist euer Favorit und sprachlich für alle Betroffenen am eindeutigsten?
Für diejenigen unter euch, die noch tiefer ins Thema „Brotkrumen“ steigen wollen, gibt es nun noch ein paar Zusatzinformationen.
Für die Brotkrumen-Navigation gibt es verschiedene Darstellungs- bzw- Informationsarten:
Ort
Innerhalb der „Ort-Brotkrumen“ wird die derzeitige Position eines Elements – relativ zum Basiselement angezeigt. So erkennt der Besucher unmittelbar, in welchem Element-Zweig sich das gezeigte Element befindet.
Beispiel: Basiskategorie -> Unterkategorie 1 -> Unterkategorie 1.3 -> …

Quelle: Bild.de
Pfad
Pfad-Brotkrumen stellen die zuletzt aufgerufenen Elemente nacheinander dar. Somit ist es für den Benutzer offensichtlich, welchen Weg er bisher zum aktuellen Element beschritten hat und wie er entsprechend zurücknavigieren kann.
Beispiel: Unterkategorie 2.1 -> Startseite -> Kategorie 1 -> Kategorie 3
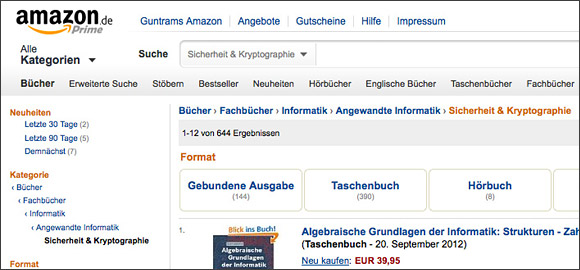
Eigenschaft
Eigenschafts-Brotkrumen zeigen anhand von Meta-Informationen mehrere unterschiedliche Navigationen, die jeweils zum aktuell aufgerufenen Element führen.
Beispiele:
Startseite -> Deutschland -> Niedersachsen-> Kulinarisches -> Heidebrot
Startseite -> Essen -> Backwaren -> Brot-> Heidebrot
Schlagwörter: Backen, Brot, Niedersachsen, Essen

Quelle: Amazon.de
Brotkrumen & SEO
In den vergangenen Jahren entwickelte Google die Breadcrumb Navigation in den Suchergebnisseiten stetig weiter. In einem Artikel von Matt Cutts wird beschrieben, wie der Suchmaschinenriese an der Entwicklung der Breadcrumbserkennung und -darstellung arbeitet. Denn wer sich die Suchergebnisse bei Google mal genauer betrachtet, dem wird auffallen, das immer mehr Seiten mit einer Brotkrumennavigation gelistet werden. Und das die einzelnen Brotkrumenbegriffe einzeln verlinkt und klickbar sind.

Quelle: google.de
Wie SEO-Experten schon lange wissen, ist bei neuen Projekten ein sauber strukturierter Quellcode in vielerlei Hinsicht ein wichtiger Bestandteil für ein gutes Ranking. Bei der von Cutts damals durchgeführten Analyse von bereits in der Suchmaschine vorhandenen Seiten, bei denen eine Navigation aus Brotkrumen angezeigt wird (und deren unterschiedlicher Keywords) ist laut seiner Aussage erkennbar, dass innerhalb der Codes und der CCS-Stylesheet Teile der Namen z. B: „Breadcrumb“ besaßen, oftmals mit der neuen URL-darstellung angezeigt wurden. Diese Stylesheet-Elementen sind z.B.:
- class=“breadcrumb“
- id=“breadcrumb“
- class=“bread-navi“ oder
- id=“breadcrump-navigation“
So ist laut Cutts davon auszugehen, das der Google Bot mit diesen Bezeichnungen besser zurecht kommt als mit anderen Formatierungen. Dies scheint allerdings bisher nur eine „Beobachtung“ zu sein, die weder beweisen oder durchgehend nachvollzogen werden kann. Wie sich die Ergebnisse in der Suchergebnisseite schlussendlich zusammensetzen, ist zum jetzigen Zeitpunkt auch nicht von Cutts mit einer 100% Sicherheit zu erklären.
Infos -> http://googlewebmastercentral-de.blogspot.de/2010/02/best-practices- fur-breadcrumbs.html




Kommentare (0)